The following provide a couple of options for people committed to making sure their Facebook pages are inclusive and accessible. Some people may stick to one format or may change back and forth, depending on the nature of the post.
Option 1
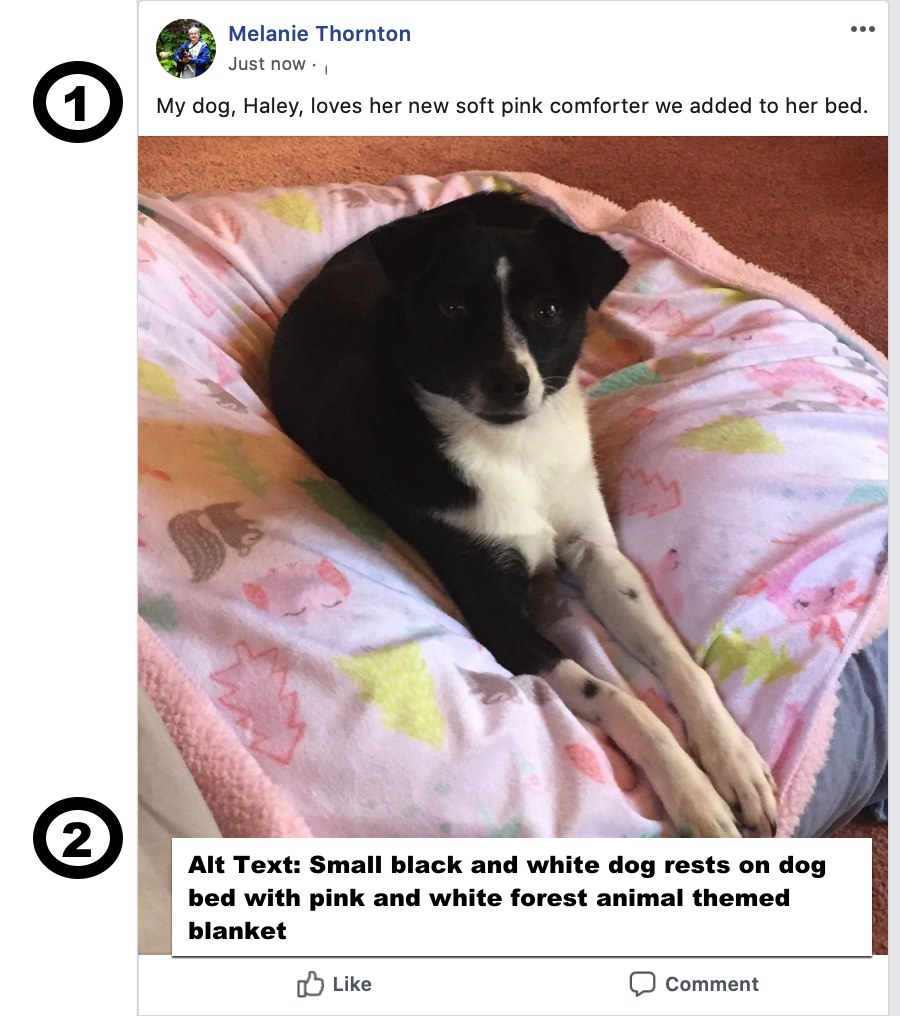
 The numbers below correspond to those in the image.
The numbers below correspond to those in the image.
- In your post, naturally reference the image, giving the reader a context of the post. The example here reads, “My dog, Haley, loves her new soft pink comforter we added to her bed.” This makes your description natural and engaging while providing some information for those who do not use a screen reader but may see text better than the image itself. It gives everyone information about what is important to you about the photo.
- Add alt text to your image to provide further detail of the image. Using the built-in feature for adding alt text, provide further details about the visual nature of the image. For example, “Small black and white dog rests on dog bed with pink and white forest animal themed blanket.”
Option 2
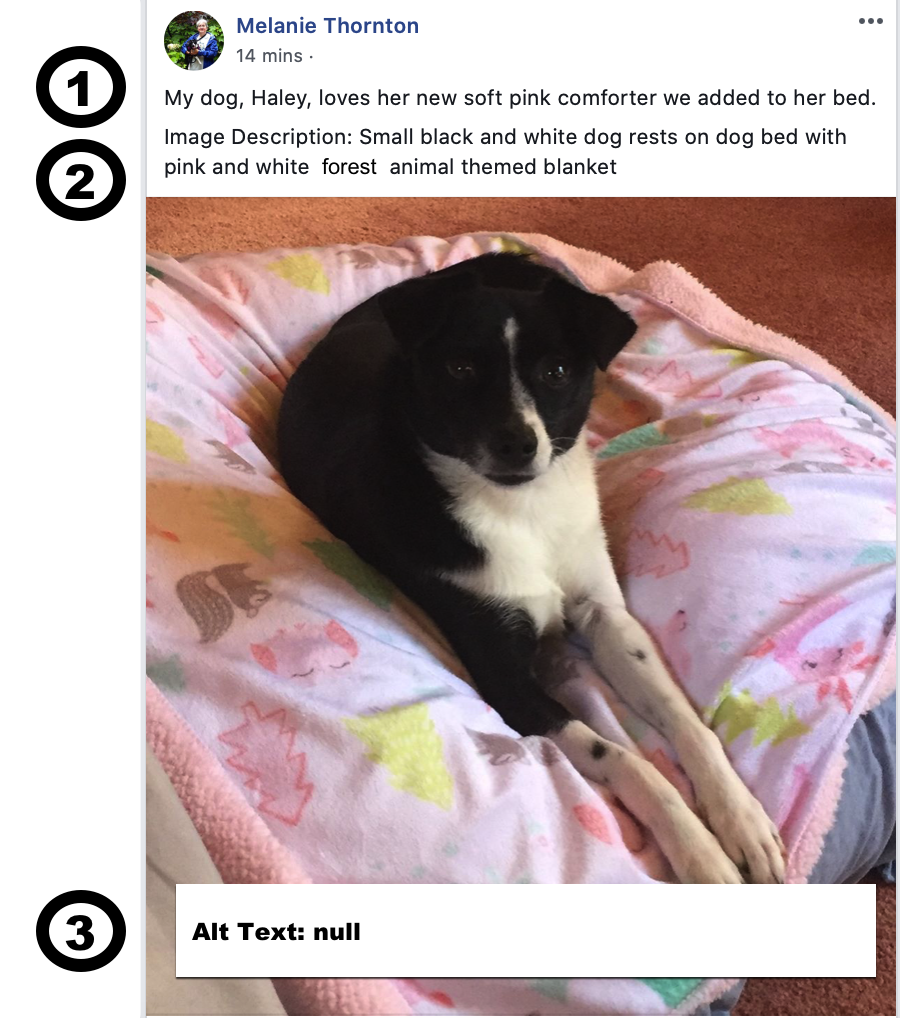
 The numbers below correspond to those in the image.
The numbers below correspond to those in the image.
- In your post, naturally reference the image, giving the reader a context of the post. The example here reads, “My dog, Haley, loves her new soft pink comforter we added to her bed.” This makes your description natural and engaging while providing some information for those who do not use a screen reader but may see text better than the image itself. It gives everyone information about what is important to you about the photo.
- Add alt text to the post with more detail. A more detailed description might look like this: “Image Description: Small black and white dog rests on dog bed with pink and white forest animal themed blanket.” This approach may be appealing to those who want to outwardly model adding alt text.
- Take the time to override the auto-generated alt text.Using the built-in feature for adding alt text, add a small piece of text so that a screenreader users does not have to hear the possibly inaccurate description that Facebook generates automatically. In this example, the text added is simply “null”. Another option would be “description in post”.
