Accessible Posts
Even in posts that contain no video or images, there are things you can do to improve the accessibility of your posts.
- Don’t overuse hashtags and emoticons. If you do use hashtags, use camel case. Camel case means that you capitalize the first letter of each word. For example: #ExploreAccess instead of #exploreaccess
- Choose background colors wisely. On text posts, Facebook offers several colorful and decorative backgrounds. Make sure to choose a dark solid color. The backgrounds with lots of detail and those with gradient may make your posts difficult to read.

- Do not share posts using only the Stories feature. The Stories feature is not accessible. If you post something in “your story” make sure to also share it in your feed.
Adding Alt Text to Your Images
Facebook has a feature that auto-generates a description of images, but it is, of course, limited by what object recognition technology can recognize about the image. The information that is auto-generated is typically very vague and sometimes inaccurate.For example, the automatically generated text for the following photo is “1 person”.

To provide accurate descriptions, you can add your own descriptions or for images that were uploaded previously, edit the automatic descriptions.
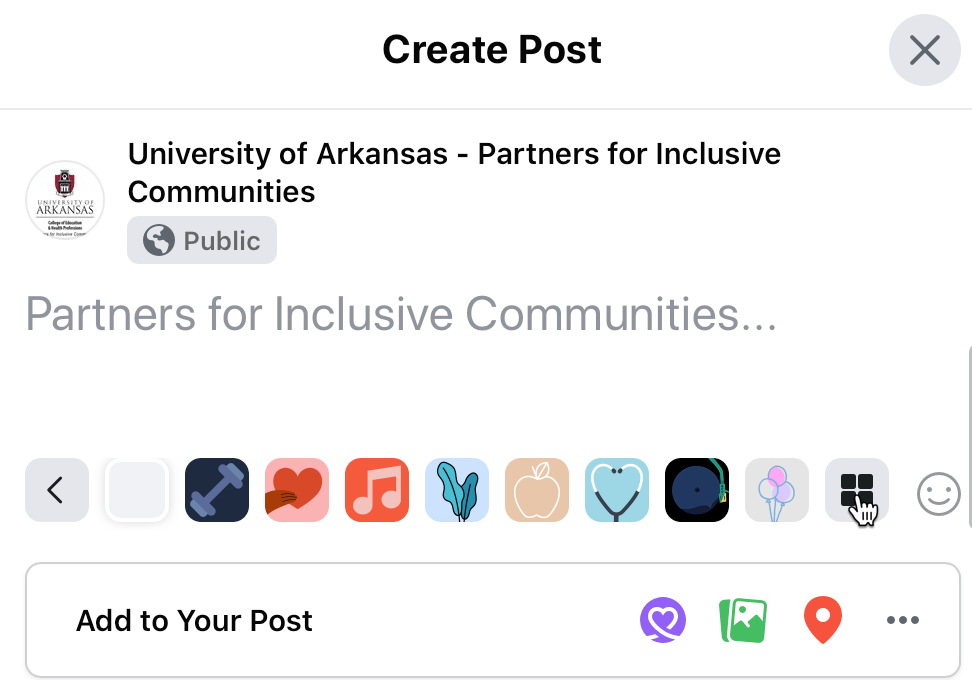
Upload your photo by either selecting the Photos/Videos button or dragging and dropping into the post window.

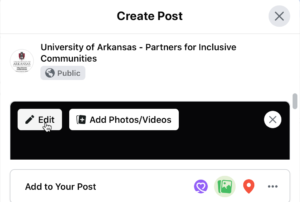
Scroll over the image and select Edit.

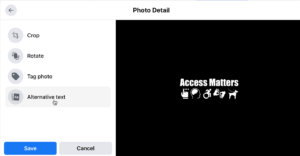
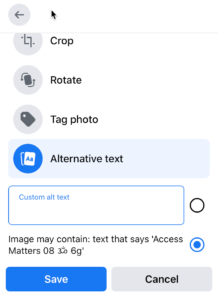
Select the Alternative Text option to the left of the image.

When you select Alternative Text, a box will appear under it. Write your alt text there. Notice that below that there is text that reads “Image may contain: text that ‘Access Matters 08 ॐ 6g’. This is the artificial intelligence that Facebook uses to provide alt text. It’s clearly inadequate as it is trying to interpret the access images as letters.” When you enter your alt text, it will override the automatic alt text. After you are finished, select Save.

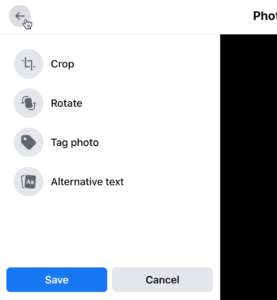
Select the arrow at the top left to navigate back to the post.

Add the text that you want to add to your post and post the image.
Your photo or meme now has a description that can be accessed by screen reader users.
Alt Text for Your Existing Images
You probably have images that were already on your page, before it was possible to add alt text. As you are able or as you re-share those, you will want to add alt text descriptions.
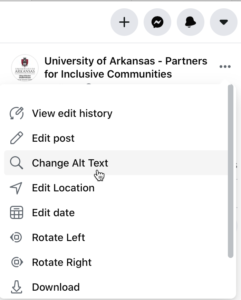
To do so, select the photo that you’d like to describe. Then select the three dots in the top right corner of post.

When the menu opens, select the Change Alt Text.

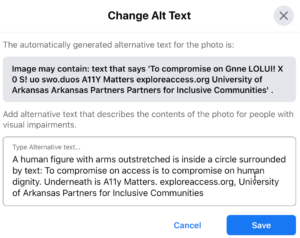
The Change Alt Text box will appear. It shows the automatically generated alt text above. There is a text field below where you can enter the correct alt text.

Type the description of your photo and then select Save.
Your new alt text is now accessible to those using a screen reader to access your page.
Describing Images from Other Sources
Part of the power of social media is in sharing things from others in your network. Unfortunately, not everyone will take the time to make the images they post accessible. If you are sharing an image posted by someone else, you cannot add alt text to the image itself. The only option is to add a description in the post or comments. Below are some options for managing this.
A Photo Posted by Someone Else
When sharing an image posted by someone else, you first want to determine if it does or does not have an accurate description. You can use a screen reader or if you have an iPhone, use the text to speech feature to check to see if the image has alt text.
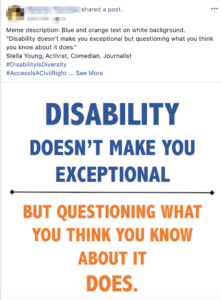
If it does not already have a description or if you are not sure, you can select share and then and add a description in the post or add “Description in comments” and add a description of the image in the first comment. Below is an example.

An Article with a Link Preview Image
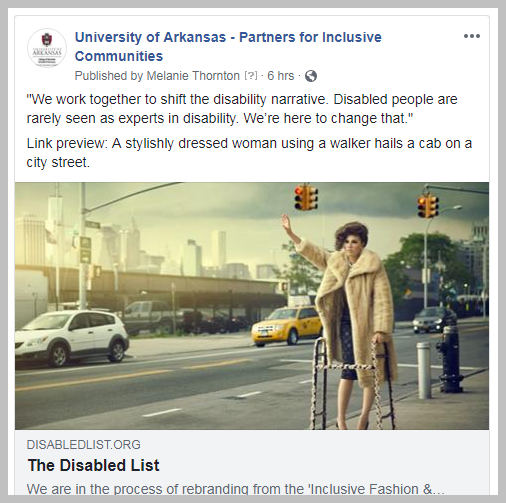
When you paste a link to an article on your page, there is often an image that appears along with the link. There is not a way to add hidden alt text for these images. To make those accessible, add text that says “Link preview description:” followed by the description of the image. Here is an example.

In some cases you may determine that the link preview is purely decorative and not add a description at all.
Color Contrast and Text Visibility
For an image or meme to be accessible, visibility of the text in the image is also important. Make sure the background color and foreground colors provide good contrast.
If you overlay text on an image, make sure that there is good contrast behind all of the text. This sample shows how the visibility of the text can be compromised by a busy background where colors vary.

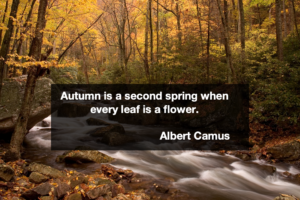
A good practice is to put a box behind the text to provide more contrast. By making the box slightly transparent both your text and the image are visible.

Using light text on a light background or dark text on a dark background also compromises visibility and access. This example shows how difficult it can be to see the text when contrast is poor.

In this image, the text is much more visible and our message is accessible to more people.

Design is indeed powerful! By being intentional with your design, you are using that power to provide access.
<< Back to Social Media Intro Next: Facebook Videos >>
This tutorial has been developed through a cooperative agreement with Arkansas iCAN through a project focused on Increasing Digital Access in Arkansas.
