
5 Tips for Everyday Digital Accessibility
Too often we think of digital access as residing solely in the hands of web developers and web designers. But designing accessible websites is only one aspect of digital access. In truth, all of us play a role in designing digital environments. If we take the time to learn a few simple strategies, we can contribute to creating a more accessible world. In this issue of the Explore Access Update, we’ll look at 5 simple things we can all do to improve digital access.
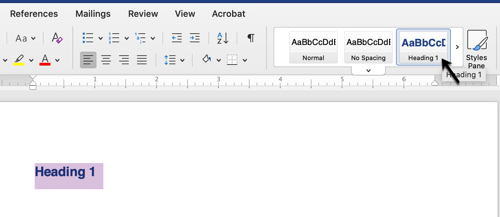
1. Use Heading Levels to Structure Your Word Documents
Using proper headings when structuring your documents makes them more readable and usable for people who use screen reader software. To apply a proper heading, highlight the text and select the appropriate heading from the styles group on the home tab.

It’s that simple. Continue throughout your document, using Heading 1 for the title, Heading 2 for the next level headings, and so forth.
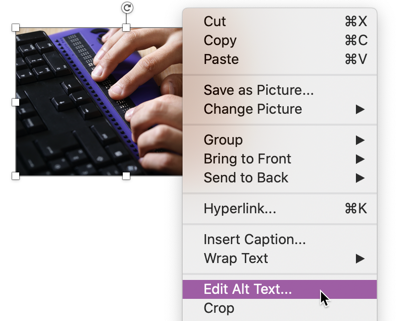
2. Add Alt Text to Images in Your Word Documents
A screen reader cannot discern the contents of an image. Alt text provides a way to make the contents of the image accessible to a blind person who is reading your document. To add alt text, right click on the image and choose Edit Alt Text from the context menu.

The Alt Text box should appear to the right of your document. Type a description of the image in the box. There is no need to type “image of” or “picture of.” Simply describe what is in the image.
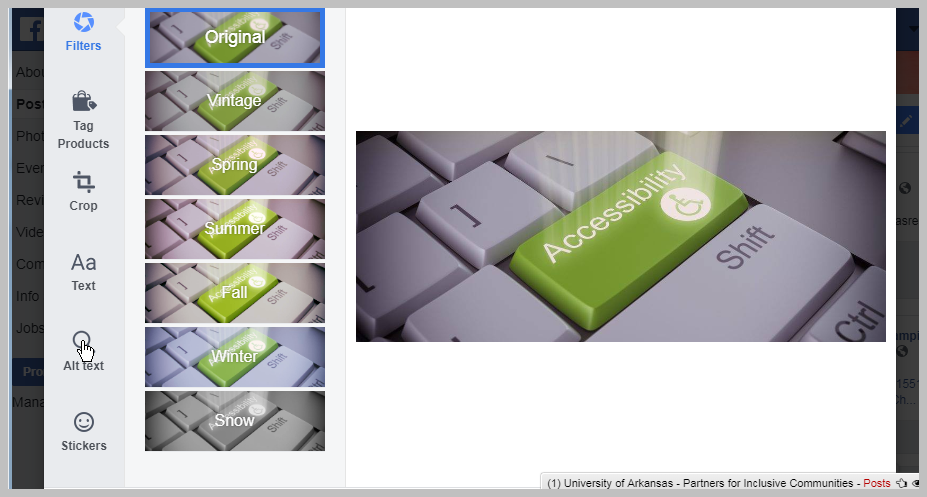
3. Add Alt Text to Facebook Images
Facebook has a feature that auto-generates descriptions of images, but it is limited by what object recognition technology can recognize about the image. The information that is auto-generated is vague and often inaccurate. You can easily create your own accurate descriptions.
Upload your photo by either selecting the Photos/Videos button or dragging and dropping your photo into the post. Scroll over the thumbnail of your image and select the paint brush to Edit Photo. Then select the Alt Text option to the left of the image.

Write the description of the image in the text box to the left of the image.
Select the Save button at the bottom right of the window. The text you add will not be visible to others but will be read when a screen reader comes across your image.
4. Use Camel Case for Hashtags
Hashtags offer a great way for people to follow a specific topic on Twitter. Camel case, or capitalizing the first letter of each word, makes it easier to see where one word ends and the other begins.
For example, instead of:
#disabilityinclusion
Use:
#DisabilityInclusion
Notice in this case the first letter of disability and the first letter of inclusion are both capitalized.
5. Use Clear Email Subject Lines
Especially on discussion lists, emails with vague subject lines decrease both usability and accessibility. Using clear and meaningful subject lines makes it easier for everyone, including those who use assistive technology, to more quickly determine the nature and relevance of each message.
For example, on a discussion list where people often request help from others, instead of using a heading such as “Need Assistance”, be more specific about the type of assistance you seek. Use “A Question About Digital Access” or “Effective Communication.”
In addition to improving usability and accessibility, this also makes it more likely that your email will get the attention it deserves from potential readers.
Recommended Resources
Creating Accessible Documents: This toolkit will provide you with the basic techniques for creating accessible documents.
Social Media Accessibility Toolkit: This toolkit will give you the tools you need to make sure your social media is accessible to your fans and followers.
Upcoming Events
Free Webinar
Presented by the ADA National Network
ADA National Network Learning Session: Earthquake Preparedness For Everyone, With Everyone
Thursday, November 15, 2019
12:00 PM Central Time
Register for Earthquake Preparedness >>
Free Webinar
Presented by the ADA National Network
Our Favorite Inappropriate Questions Under the ADA: Legal and Practical Considerations
Wednesday, November 20, 2019
1:00 PM Central Time
Register for Our Favorite Questions >>
Free Webinar
Presented by Great Lakes ADA Center, ADA National Network, U.S. Access Board
Accessible Restaurants and Bars
Thursday, December 5, 2019
1:30 PM Central Time
Register for Accessible Restaurants and Bars >>
Stay Connected with Us!
Enjoy getting resources on access an inclusion? Follow Partners for Inclusive Communities on Facebook and Twitter for more news and resources!
About Explore Access
exploreaccess.org is a web resource developed through a project of the Southwest ADA Center Regional Affiliate – Arkansas, a program of UA Partners for Inclusive Communities through funding from the Southwest ADA Center (90DP0092).
